Application Design II / Task 1: App Design 1 Self-Evaluation and Reflection
Zhao GuanMei / 0363166
Application Design II / Bachelor of Design (Hons) in Creative Media
Task 1: App Design 1 Self-Evaluation and Reflection
INDEX
Lecture 1: Revisting HTML and CSS
Lecture 2: Introduction to DOM
Task 1: App Design I Self-Evaluation and Reflection
a. Application Design I - Documents & Prototype
b. Self-Evaluation and Reflection
c. Final Task 1 Submission
Reflections
INSTRUCTION
LECTURES
Lecture 1: Revisting HTML and CSS
In Week 1, we revisited our HTML and CSS skills by replicating the ibandsnet app interface. The logo, images, and icons were provided by the lecturer via Google Classroom.
Key Focus:
-
Replicating the ibandsnet app interface using HTML and CSS.
- The design reference was provided through a Figma file to ensure accuracy.
Mobile Optimization:
- A key difference in this exercise was adapting the HTML and CSS for mobile view. We used Google Chrome's Inspect tool to simulate how the app would appear on a phone.
Steps:
- HTML Code: We structured the app interface using semantic HTML.
- CSS Code: The styling was applied to create a responsive layout for mobile devices.
Final Outcome: file:///Users/guanmei/Downloads/Exercise%201/index.html
Lecture 2: Introduction to DOM
n Week 2, we were introduced to the Document Object Model (DOM), a core concept in web development that allows interaction with HTML documents using JavaScript.
What is DOM?
- The DOM is a tree-like structure representing the HTML document, where each HTML element is a node.
- The browser converts HTML to a DOM when a web page is loaded, enabling dynamic content updates through JavaScript.
Importance of DOM:
- Dynamic Interaction: Add, remove, or modify elements based on user actions.
- JavaScript Manipulation: Respond to user inputs by modifying the DOM in real-time.
- Event Handling: The DOM allows listening for user actions like clicks or keyboard input to trigger specific code.
- CSS Manipulation: Developers can dynamically change the appearance of elements by altering CSS properties through the DOM.
Common DOM Methods:
-
document.getElementById(id): Selects an element by its ID. -
document.querySelector(selector): Selects the first element matching a CSS selector. -
document.createElement(tagName): Creates a new HTML element. -
element.appendChild(newNode): Adds a child node to an element. -
element.innerHTML: Gets or sets the HTML content of an element. -
element.textContent: Gets or sets the text content of an element.
Practice: Building a To-Do List
- Our first project involving JavaScript linked to the index.html file.
- Mr. Shamsul guided us in creating a to-do list, demonstrating how to manipulate the DOM with JavaScript.
Final Outcome:
Task 1: App Design I Self-Evaluation and Reflection
a. Application Design I - Documents & Prototype
We are required to reflect on our Application Design I final project by identifying the challenges we faced and proposing solutions to improve the app’s aesthetic and user flow. The self-evaluation will compare our original design to the refined version, demonstrating the changes made. We'll document this process in a blog post on our E-portfolio and create a presentation video to showcase the improvements.
Fig 1.2. Application UIUX Document - PDF
Redesign Application Prototype
Overall Reflection
The current design of the H&M mobile app maintains a clean and consistent layout, typical of e-commerce platforms. The design employs a light theme, which is visually clear and accessible.
However, there are areas where improvements could be made to enhance user experience and functionality. These include implementing a dark mode,and reworking specific UI elements for better engagement.
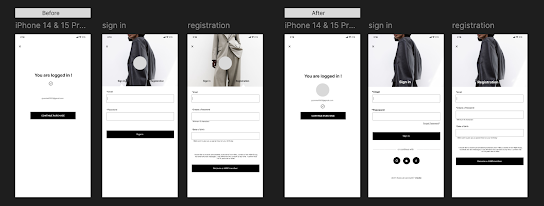
1. Registration & Login Process
Problem:
- Multiple steps in registration can frustrate users.
- Lack of Clear Division Between Sign-In and Registration, users might be confused when both options are on the same page .
Solution:
- Introduce social media or third-party logins (Google, Apple, Facebook) for faster sign-in.
Added a Clear Hyperlink for New Users:
- "Don't have an account? Create" was added at the bottom to guide new users directly to the registration form.
2. Package Tracking Page Redesign
In redesigning the package tracking page, I focused on improving visual clarity and user experience. The original design lacked contrast and alignment, and it did not visually display the package's journey. To address this:
- I added a tracking map and displayed the send and destination locations in words for better clarity.
- Changed the background from white to gray, improving text visibility and contrast.
- Adjusted content spacing and alignment for a cleaner, more organized look.
These changes have enhanced usability, making the page more intuitive and visually appealing. Future improvements could include adding notifications or dark mode.
3. Streamline Checkout
Problem:The checkout process previously involved multiple steps, including managing addresses and payment information, which made the user experience cumbersome and repetitive.
I simplified the checkout and payment process by:
-
Adding payment icons for the available payment methods provided by
H&M, making the options visually clear and easier to select.
-
Deleting repetitive information to streamline the content and reduce
unnecessary steps.
-
Introducing an "Edit" and "Change Location" feature, allowing users to
modify their address or payment details directly on the checkout page
without needing to navigate away.
This consolidation ensures a smoother, more mobile-optimized experience, reducing the number of clicks required and enhancing overall user convenience.
4.Page switch buttons
5. Product page
After consulting with Mr. Shamsul, he pointed out several improvements for the current self-evaluation task:
- Lost Brand Identity Color: The red, which is H&M's main theme color, must be incorporated to maintain the brand's identity.
- Incorrect "Category" Icon: The icon used for "Category" is not accurate and needs to be corrected.
- Flow Chart for User Signup: The flow chart for the user signup process needs to be clearer and more intuitive.
- Font Size: The font size is too small, making it difficult to read and needs adjustment for better visibility.
REFLECTION
Experience
Throughout the process of redesigning the H&M mobile app, I learned the importance of enhancing user experience through both aesthetic improvements and functional adjustments. One of the major areas I focused on was the package tracking page, which initially lacked clarity and engagement. By adding visual elements like a tracking map and improving text contrast, I was able to make the page more intuitive. This project helped me sharpen my skills in design thinking, particularly in balancing visual appeal with usability.
Observations
A key observation during this process was how small design changes, such as adjusting spacing and aligning content, can significantly enhance the overall user flow. The original layout, though clean, required more visual structure to guide the user seamlessly through different tasks. Additionally, by implementing features like payment method icons and location editing, I noticed a considerable improvement in user convenience, which contributed to a more efficient checkout process.
Findings
One of the main findings from this redesign was the impact of reducing friction points in navigation. Streamlining actions like checkout and registration resulted in a smoother user journey, particularly when integrating third-party logins (Google, Apple, etc.) for faster sign-ins. Additionally, improving the visual hierarchy by introducing better color contrasts and spacing not only improved accessibility but also made key functions more prominent and easier to interact with.









Comments
Post a Comment